
ブログエディタでワープロのようにブログを書いてWORDPRESSのブログに下書きとしてポストし、WORDPRESSで体裁を整えて公開する。
私のブログ運用の流れです。
当初は WINDOWS LIVE WRITER を使っていたのですがサポート終了に伴いオープンソースの OPEN LIVE WRITER にバトンタッチ。
最近は MS WORD のブログ投稿テンプレートを使っていたのですが突然機能を停止され困っていました。
OPEN LIVE WRITER でも特段問題は無いのですが、いつまで使えるか分らないので何か良い方法が無いかと探していたところ・・・ありました!!

これは良さそうです。
早速試してみました。
GOOGLEドキュメントを使ってみる
オンライン上のワープロソフト。
GOOGLEドキュメントをひと言で表すとそうなります。
WORDほど高機能じゃ無いけれど、個人で文章を作るならば必要十分な機能を持ち、仕事で使うにはオンラインで同時に複数の人が作業できるなどメリットがあるにもかかわらず、GOOGLEのアカウントを持ってさえいれば無料で使う事が出来る夢のようなサービス。
私の場合はWORDがあるので出番は無いのですが、ブログ運用の為とあれば話は別。
ブラウザでGOOGLEドキュメントを検索してログインすればすぐ使うことができました。
WORDPRESS にポストする方法
GOOGLEドキュメントが使えるようになったので次はWORDPRESSにポストできるように環境を整えていきます。
必要なのは次の2つ
・WordPress.com for Google Docs
・Jetpack ※1
※1 WordPress.com で運用しているブログの場合は不要
WordPress.com for Google Docs
まずは GOOGLEドキュメント に WordPress.com for Google Docs というアドオンを実装します。
拡張機能メニューを開き アドオン→アドオンを取得 と進み Google Workspace Marketplace を開きます。
検索窓に WordPress.com for Google Docs と打ち込んで(実際にはWORDPRESSと打っただけでも検索のトップに表示されました)アドオンを探しましょう。
アドオンをクリックしたらあとは指示に従うだけです。
無事にアドオンがインストールされると、拡張機能メニューの中に WordPress.com for Google Docs のツールチップが現れ、マウスオン→OPEN を押すと画面の右側にアドオンのスペースが表示されます。
WordPress.com で運用しているブログの場合は ※1 の Jetpack は必要ないので アドオンの Add WordPress Site を押して投稿したいブログを登録しましょう。
WordPress.com 以外のレンタルサーバーなどでWordpressを運用している人はサイトの登録前にもうひと手間必要となります。
Jetpack
Jetpack は WORDPRESS のプラグインです。WordPress.com for Google Docs に WordPress.com 以外のレンタルサーバーなどで運用している WordPress を認識してもらうために必要となります。
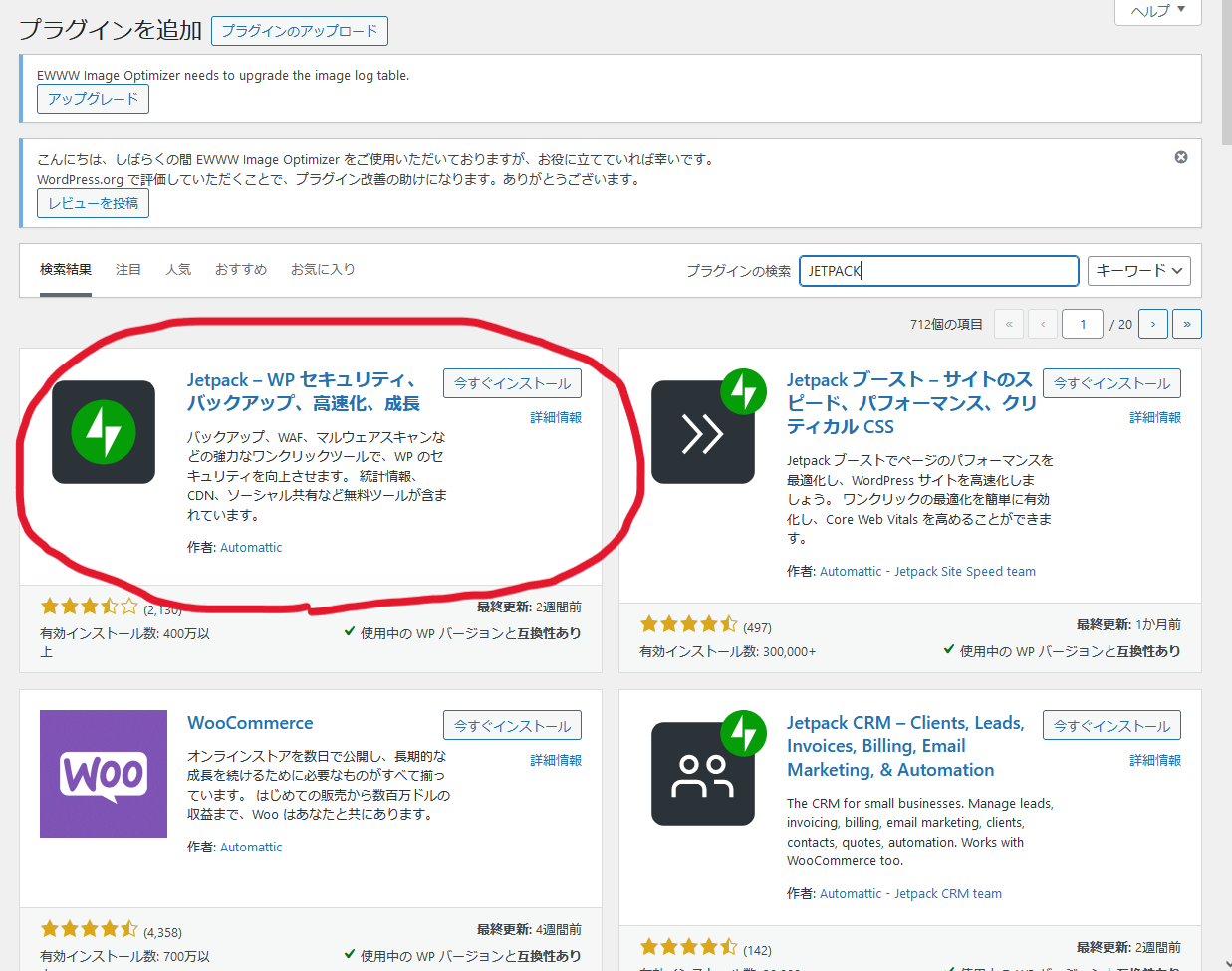
プラグイン→新規プラグインを追加
検索窓に Jetpack と入力すると・・・

赤丸のプラグインをインストールして有効化します。
次に Jetpack と WordPress.com を連携する事になるのですが、Wordpress.com のアカウントが必要となります。
私は以前 WordPress.com のアカウントを作った事があったみたいで(忘れてた💦💦)すんなり連携する事が出来ましたが、持っていない場合は新規にアカウントを作らなければなりません。
ちょっと手間ですが、必要な作業なのでしっかりやりましょう。
Jetpack は無料プランでもたくさんの機能を持っているので、テーマや他のプラグインと競合せず必要だと思うものを有効にするだけでいいです。
WordPress.com for Google Docs とブログを接続する
さて、Jetpack の設定が済めばいよいよ WordPress.com for Google Docs とブログを接続する事が出来ます。
アドオンの Add WordPress Site ボタンを押すと、Jetpack で連携したサイトが表示されています!
やった!!(ノ≧∀)ノわぁ~い♪ Approve を押せば連携が完了する・・・はず・・・・!?
あれ?
目的のサイトのダッシュボードが表示されたぞ?
ログインするんじゃなかったっけ??
何かおかしいです。
GOOGLEドキュメントに戻って拡張機能を見直してみても何も変わっていません。
何度かやってみても結果は同じ。途方に暮れてしまいました。
ブラウザを立ち上げ直したら上手くいった
結局その日は解決できないまま諦めてPCをシャットダウン。
次の日、再びGOOGLEドキュメントを開き WordPress.com for Google Docs を起動してみたら
あら?
昨日できなかったはずの私のブログ ひまだれノート との連携が出来ていてちゃんと表示されているではありませんか!

恐らく、ブラウザのキャッシュが悪さをしていたのではないかと。
昨日はサイトのメンテナンスなどをしており、ログイン状態になっていたのだと思います。そうでもなければ、ログインせずにサイトのダッシュボードが開くはずもありません。
試しに、私が運用している会社のサイト 有限会社テクニス精機 を追加してみました。
昨日と同じようにテクニス精機HPのダッシュボードが開き拡張機能のサイドバーにサイト名は追加されません。
あれ?今日会社HP何かいじったっけ?
気を取り直して一旦ブラウザを閉じ、GOOGLEドキュメントを開き再度サイトの追加を試してみたら!
おお!!
ログイン画面が出た!!!
ユーザー名とパスワードを入力してダッシュボードが開いた後、GOOGLEドキュメントに戻ってみたらまだ拡張機能のサイドバーに追加したサイト名は表示されていませんでしたが、WordPress.com for Google Docs を開き直してみたところ、しばらくクルクルが表示された後2つのサイト名が並んで表示されたじゃありませんか(∩´∀`)∩わ~い♪
投稿のテスト
GOOGLEドキュメントを使って投稿をテストしてみました。
画面左上、DOCSアイコンの右側にタイトルを、本文にはテストである事を記入してさらに画像を1枚貼付けた文章をポストしてみます。
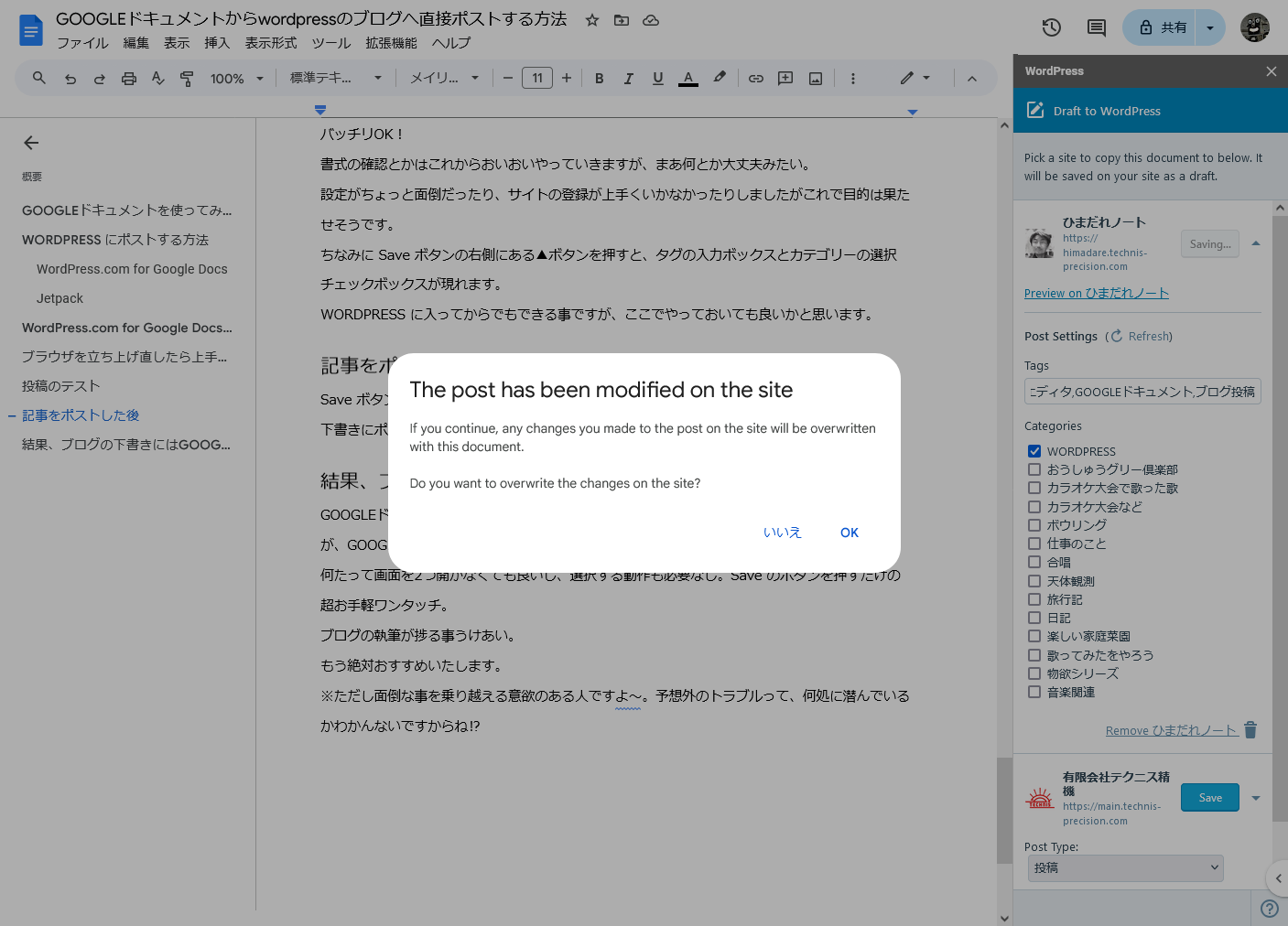
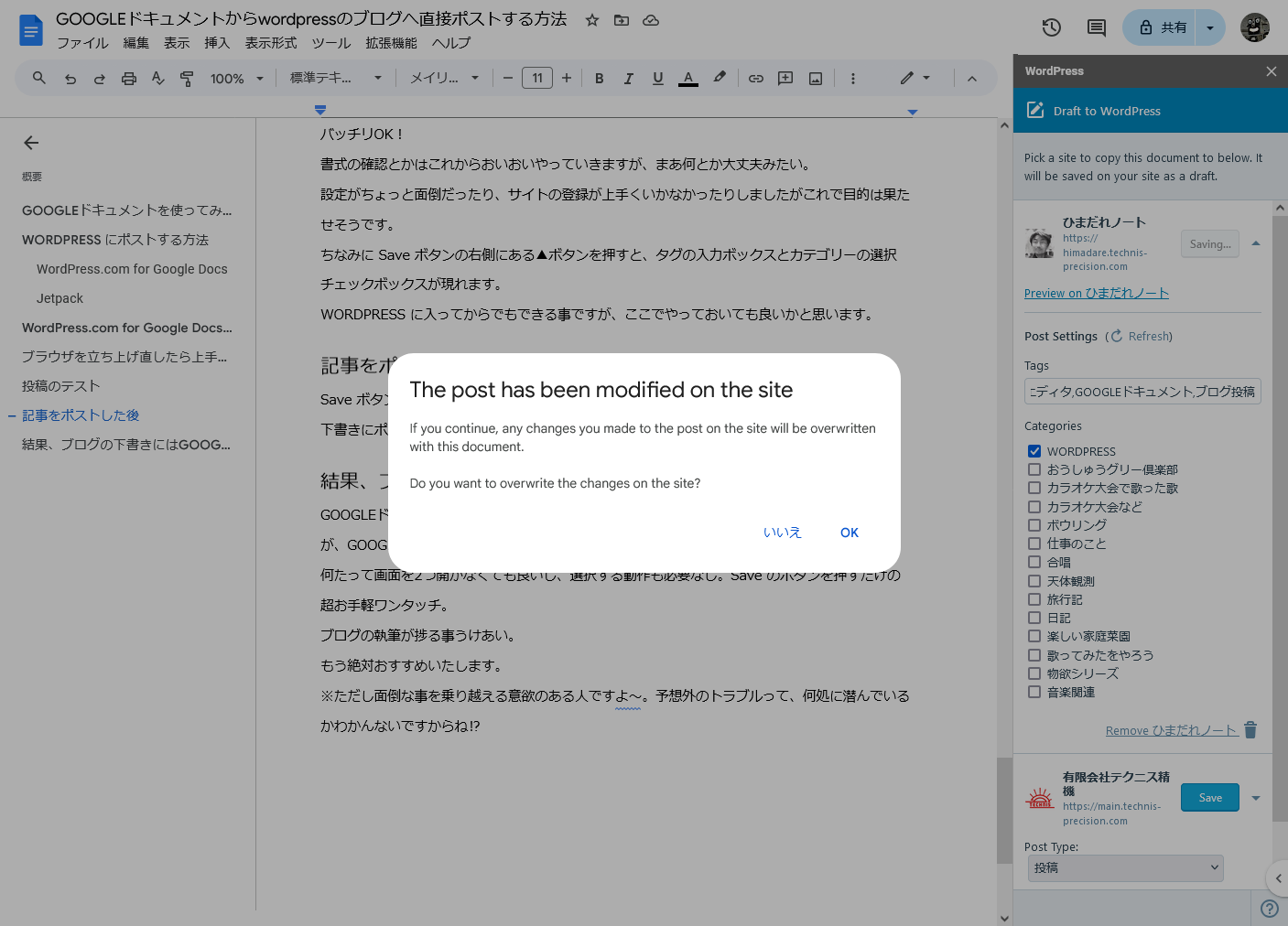
拡張機能サイドバーで投稿する目的のサイト ひまだれノート の右側にある Save のボタンを押します。
しばらく Saving と表示していますが、投稿が完了すると Update に変わります。
サイトにログインして投稿を確認すると、ちゃんと下書きに入っていました。
GOOGLEドキュメントの段落がそれぞれ Gutenberg のブロックに収まっていて
バッチリOK!
OPEN LIVE WRITER からポストするとクラシックブロックに入ってしまい、そのまま編集するかブロックに変換するか選ばないとならなかったので手間が一つ減りました。
書式の確認とかはこれからおいおいやっていきますが、まあ何とか大丈夫みたい。
設定がちょっと面倒だったり、サイトの登録が上手くいかなかったりしましたがこれで目的は果たせそうです。
ちなみに Save ボタンの右側にある▲ボタンを押すと、タグの入力ボックスとカテゴリーの選択チェックボックスが現れます。
WORDPRESS に入ってからでもできる事ですが、ここでやっておいても良いかと思います。
記事をポストした後
Save ボタンを押して記事をポストした後は Save→Update にボタンが変わります。
下書きにポストした記事を公開前に書き直して修正する事が出来ます。

結果、ブログの下書きにはGOOGLEドキュメントがおすすめ
GOOGLEドキュメントでブログの下書きをしてドラッグ&ドロップしている方は多いと思いますが、GOOGLEドキュメントから直接ブログの下書きにポスト出来るのはとっても便利ですよ!!
ブログの執筆が捗る事うけあい。
もう絶対おすすめいたします。
※ただし面倒な事を乗り越える意欲のある人ですよ~。予想外のトラブルって、何処に潜んでいるかわかんないですからね⁉





コメント